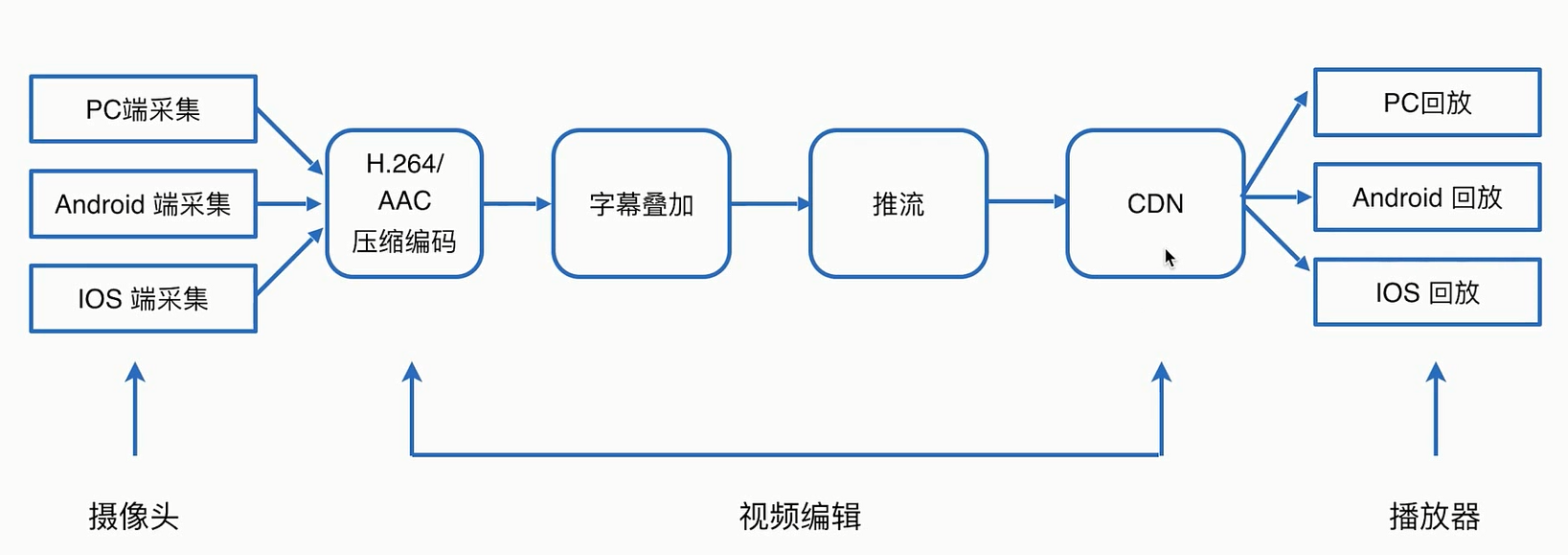
直播流程概览图
常见直播协议
- HLS
- RTMP
- HTTP-FLV
常见直播协议延迟与性能数据 ~^以下数据只做对比参考^~
| 传输协议 | 播放器 | 延迟 | 内存 | CPU |
|---|---|---|---|---|
| RTMP | Flash | 1s | 430M | 11% |
| HTTP-FLV | Video | 1s | 310M | 4.4% |
| HLS | Video | 20s | 205M | 3% |
推流
rtmp服务器
https://github.com/illuspas/nginx-rtmp-win32
直接下载以上地址启动服务器,默认rtmp服务是1935端口
可看nginx.conf自行配置
ffmpeg推流命令
ffmpeg -re -i [视频地址] -vcodec libx264 -acodec aac -f fl
v rtmp://[rtmp地址]
例如:

在该命令行模式下执行
ffmpeg -re -i ./siyue.mp4 -vcodec libx264 -acodec aac -f fl
v rtmp://127.0.0.1:1935/live/rtmp
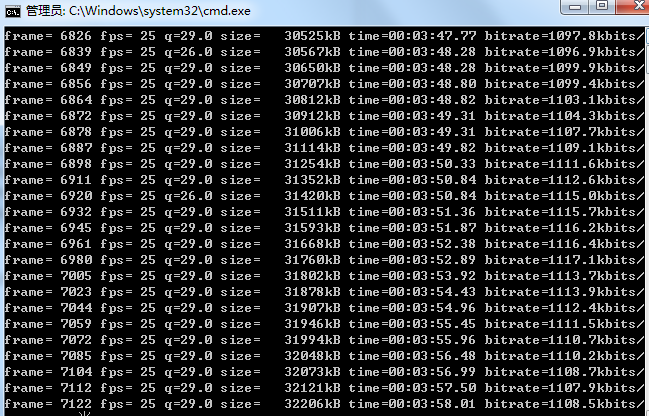
推流成功后,如下图所示:

会不断的刷这些信息数据
调试
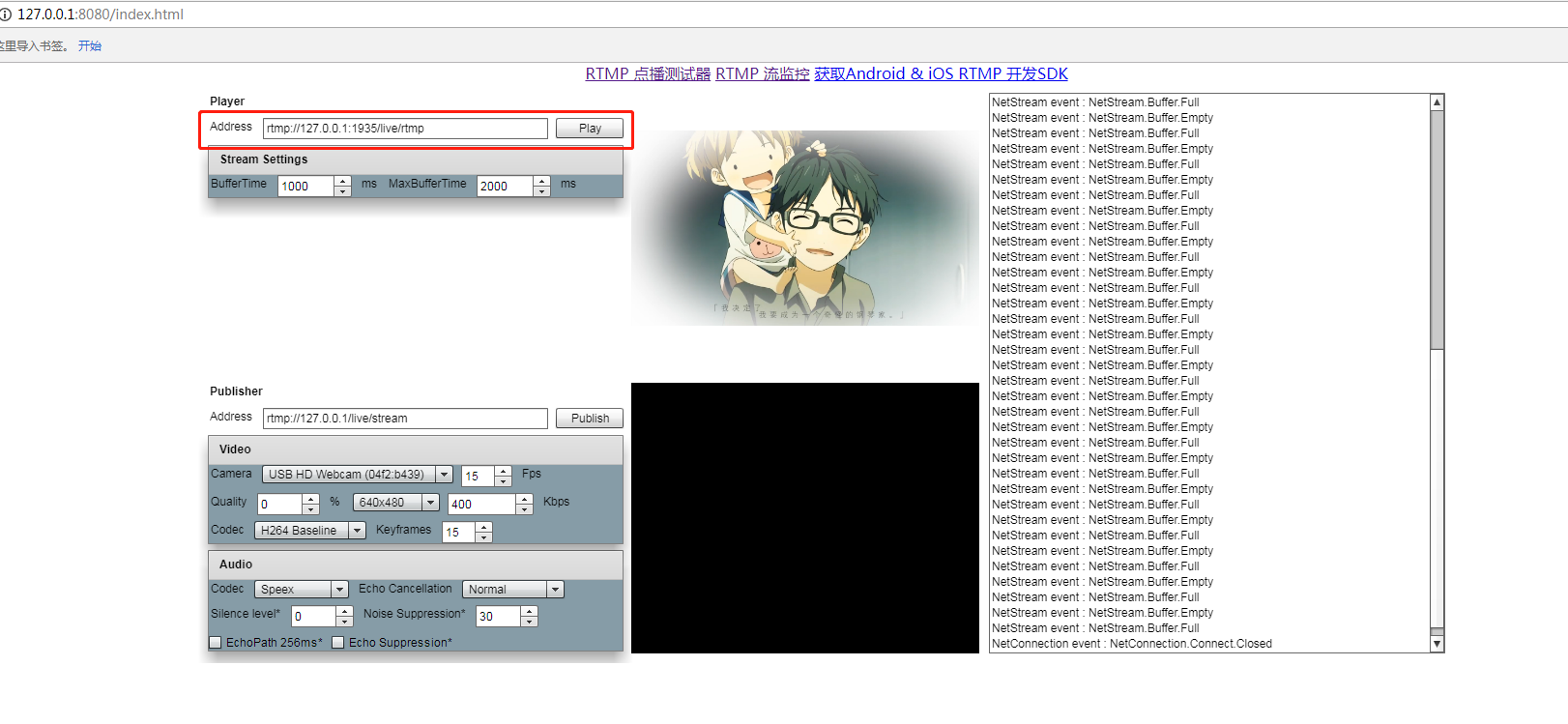
可在8080端口进行调试

在红色框输入rtmp地址,点击play即可
Web端
播放器选型

开发
确定好库后,就进行业务开发了。什么弹幕,刷礼物,聊天窗口喊666,以后接触到这些业务再细去研究吧。
最后
本来文章名想叫 直播开发,可是感觉主要还是记录一下推流的方法吧。
然后有人就说,我一小~~前端干嘛要自己推流噢。
嘛嘛,这样前端大大们可以在不依靠后端童鞋的提供接口下也能先自行开发,了解整个直播流程,开发中有问题出错了也能更快速的定位出来~
最近写文档什么的都在用语雀,恩很好用,就酱。 溜=3